Emacs - Highlight $FlowFixMe comments in JavaScript
Essays and updates on product, engineering, and AI by Chase Adams.
1 minute read
I've been working with Flow a lot since joining Webflow and one of the things that I constantly miss is the // $FlowFixMe comments. I decided to highlight // $FlowFixMe comments in red so they stood out.
Emacs makes it trivial to add configuration to highlight specific lines based on certain criteria. In init.el or any file that you load configuration through, you can add the following:
(defface flow-fix-me-comment '((t (:foreground "#ff0000"))) "Red")
(font-lock-add-keywords
'js-mode '(("// $FlowFixMe" 0 'flow-fix-me-comment t)))
Breaking it down:
deffaceallows us to declare a customizableFACE(you can think ofFACEas a style). We're naming itflow-fix-me-commentfont-lock-add-keywordsallows us to highlight a mode based on a specific keyword.'js-modeis the mode we want to highlight on."// $FlowFixMe"is the term we want to use as the criteria for highlighting.- If the term matches the line, apply the
flow-fix-me-commentFACE.
Make sure to eval-buffer on the snippet, reload your config or restart Emacs to see the changes take place.
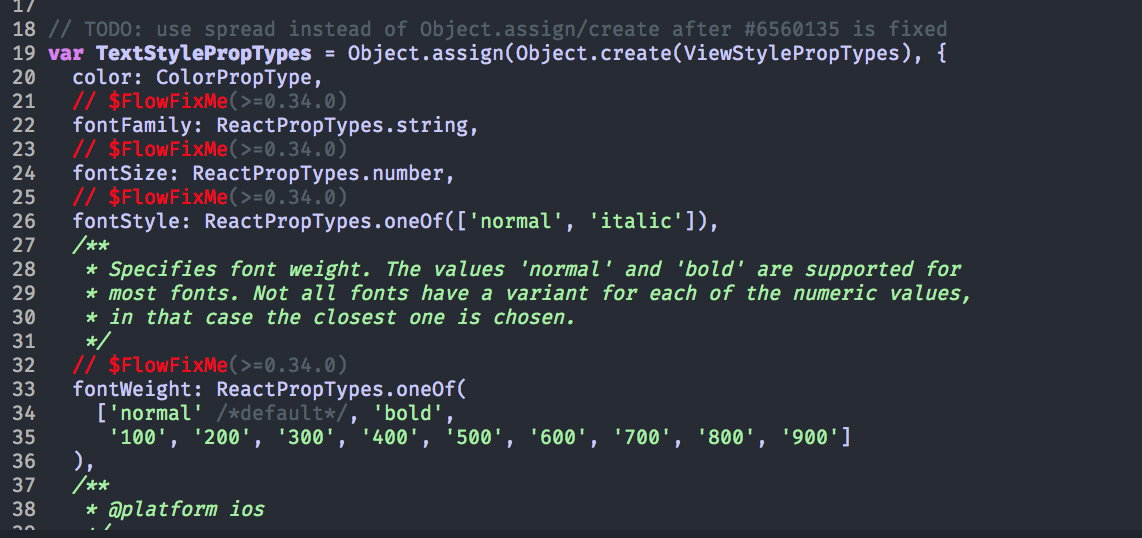
The end result will look like this:

If you're using Emacs to develop for JavaScript and using Flow in your projects, this is a great way to make sure you don't get burnt by any $FlowFixMe comments during development!
Build Your Website with AI—No Code Required
Learn to create and deploy professional websites using ChatGPT and Claude. Go from complete beginner to confident website builder.
