Figma
10/6/2022
I use Figma heavily for personal projects and consume Figma heavily in my engineering role working on Murmur Labs.
Personal Conventions
- Every type of content gets its own Page in Figma.
Web
When I design for the web, I'm intentional about designing for breakpoints. I want to make sure that I'm thoughtful when it comes to how different surfaces will render and interact with each other regardless of device.
- Every web layout gets 4 dimensions:
- XL - Desktop > Macbook Pro 16" (1728 x 1117)
- LG - **Desktop > Desktop (1440 x 1024)
- MD - **Tablet > iPad Pro 11" (834 x 1194)
- SM - **Phone > iPhone 14 Pro Max (ALT) (430 x 844)
Favorite Plugins
I play with plugins in Figma a lot, but these are the ones I use frequently.
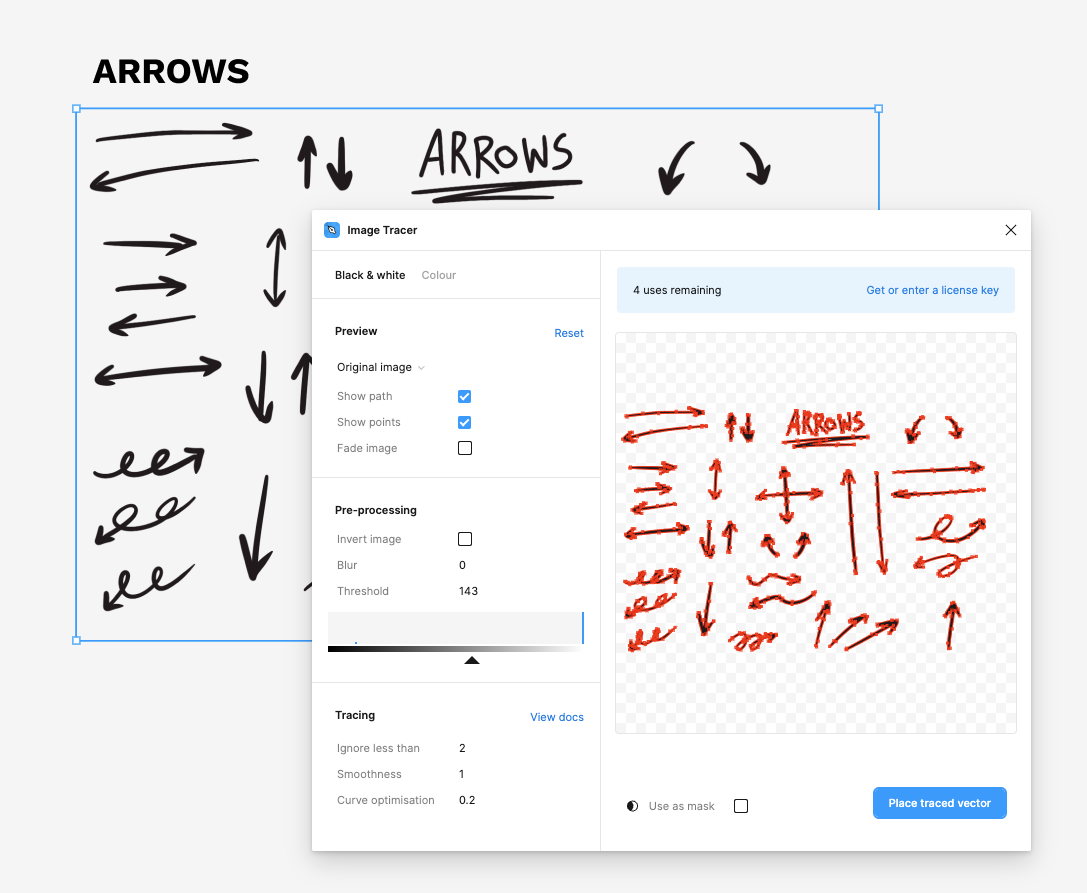
Image Tracer
I make a lot of images in Procreate as PNGs that I want to convert into SVGs for Figma and the web.
This plugin makes quick work of tracing your image as an SVG so that you get vectors quickly.

Link to Figma Image Tracer Plugin
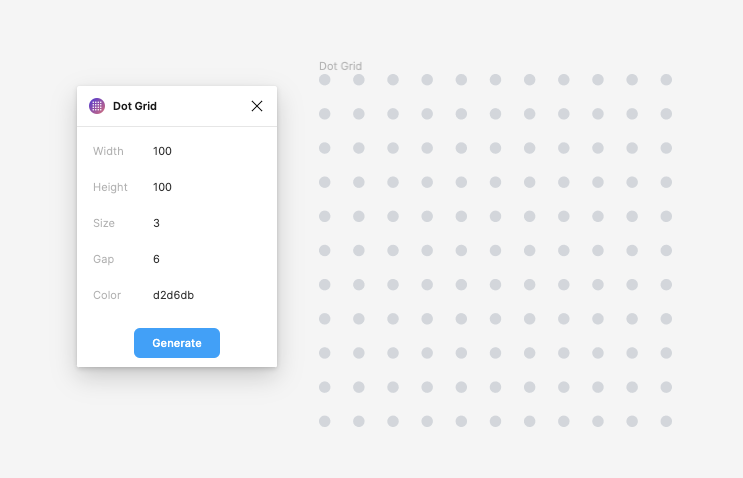
Dot Grid Generator
I like the look of a dot grid on journal paper, this is a great way to generate a dot grid quickly.
Generate a dot grid (similar to journal paper).

Link to Figma Dot Grid Generator Plugin
Figma Community
You can find me in the Figma Community as @chaseadamsio.
Published Figma Resources (Freebies)
I publish freebie resources to the Figma community to help other people who are trying to make stuff.
Vector Arrow Scribbles
These lines are great for when you want to add some hand drawn illustrations for straight, squiggle and angled arrows to your designs.

Link to Vector Arrow Scribbles
Vector Line Scribbles
These lines are great for when you want to add some hand drawn illustrations for straight, squiggle, scribble and crosshatched lines to your designs.

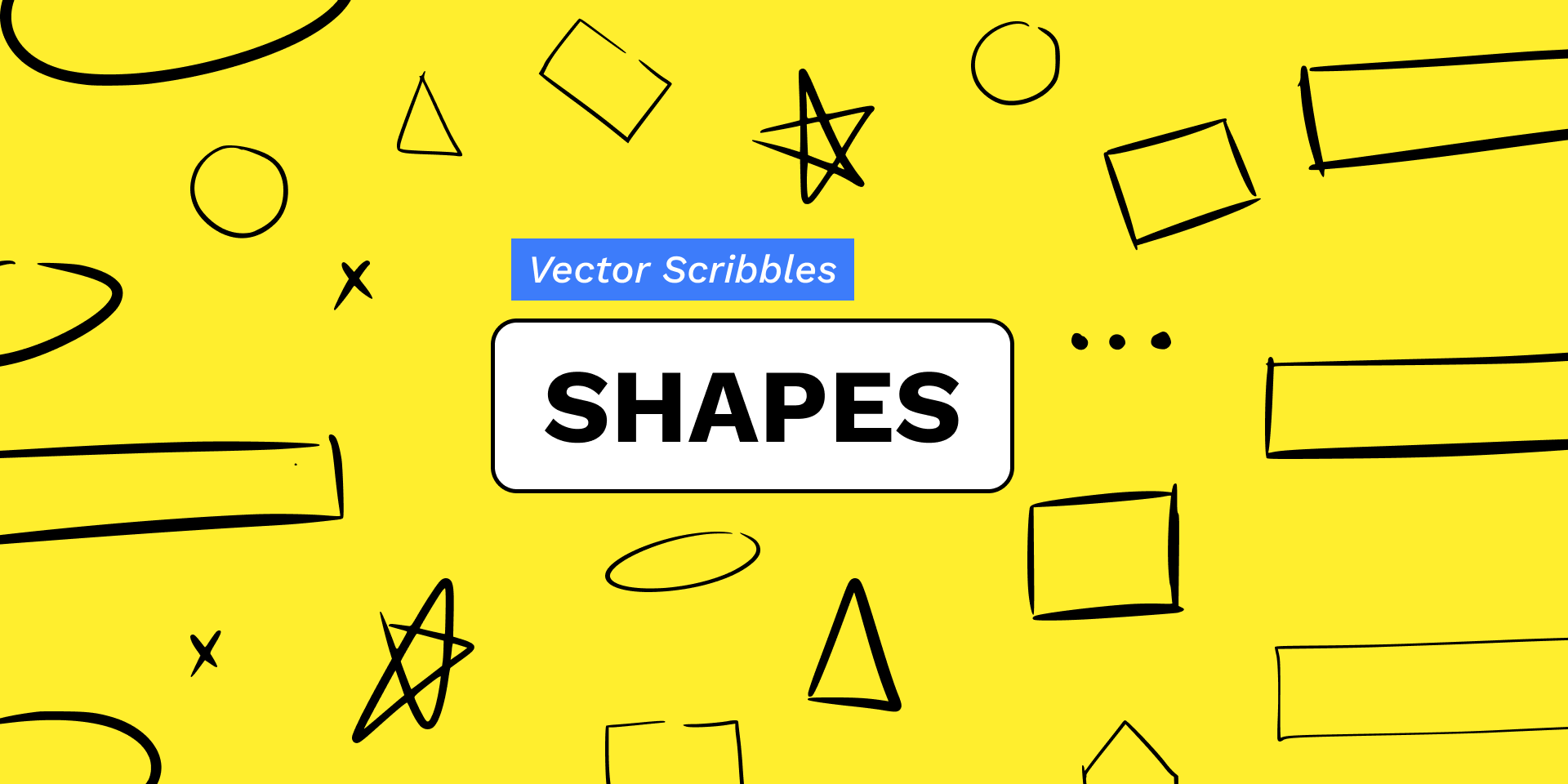
Vector Shape Scribbles
These shapes are great for when you want to add some hand drawn illustrations for circles, ovals, boxes, stars and other shapes to your designs.

Link to Vector Shape Scribbles
This Article is Still in Progress
This post is a work in progress and not yet complete. If you're interested in reading the full article, let me know!
Want to Read It? Your interest helps me prioritize which articles to finish first. Click below to tell me you want to read this article when it's complete.