Cleanup Unused Imports with "Organize Imports" in VS Code
10/20/2022
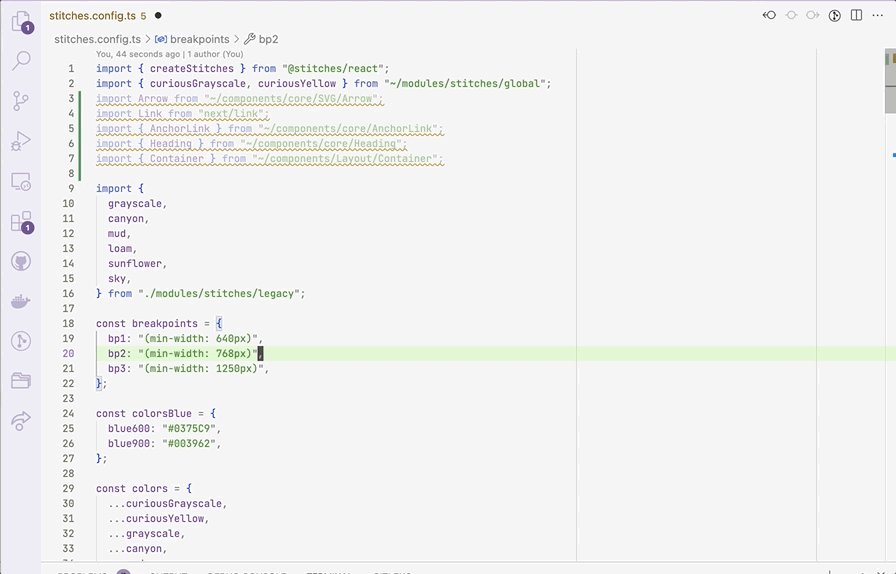
When working on JavaScript projects, I often find I'll remove a bunch of code but have left over imports.
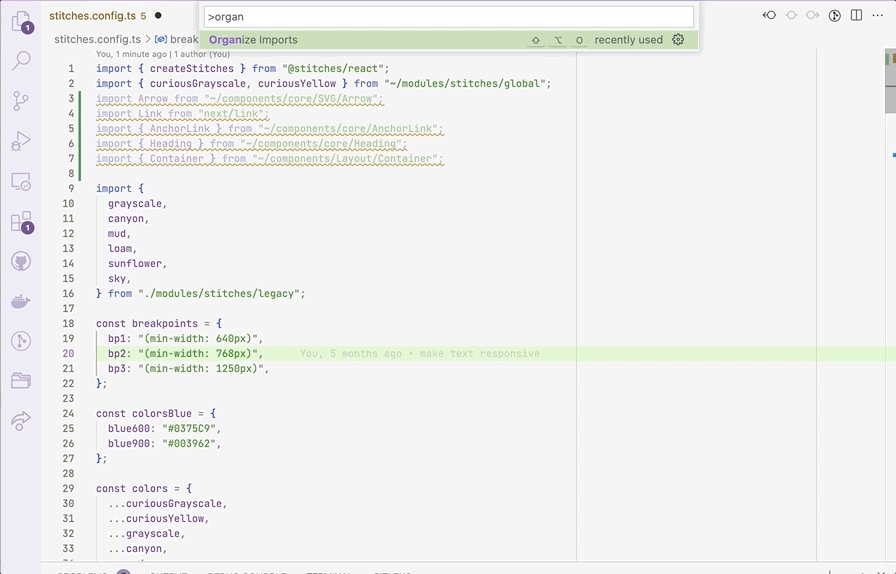
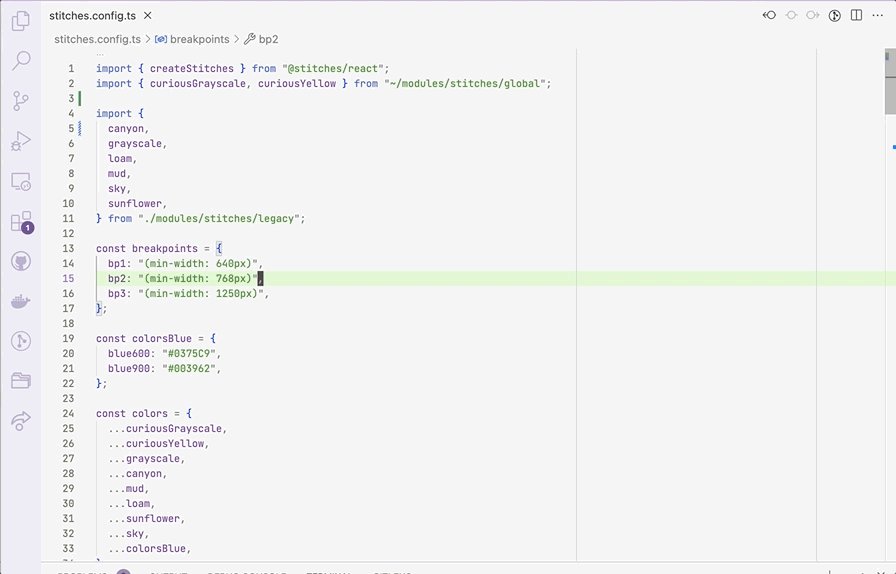
InVS Code, there's a command palette option for Organize Imports that will sort your imports and remove any unused imports.
To access it, open your Command Palette and run Organize Imports.
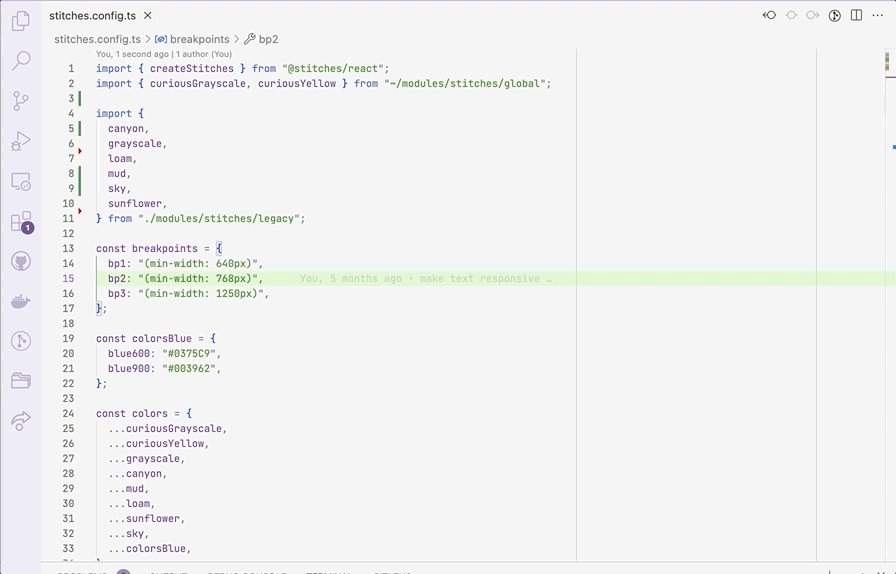
See it in action:

Automatically Organize Imports
If you feel confident you won't be creating a lot of work for yourself adding imports back, you can also setup yourVS Code configuration to automatically Organize Imports on save.
- Open your settings (Preferences: Open Default Settings (JSON) in the Command Palette)
- If you don't have
"editor.codeActionsOnSave"already, add the snippet below - If you do have it, add
"source:organizeImports"to"editor.codeActionsOnSave"
"editor.codeActionsOnSave": {
"source.organizeImports": "always"
},