Cleanup Unused Imports with "Organize Imports" in VS Code
Essays and updates on product, engineering, and AI by Chase Adams.
1 minute read
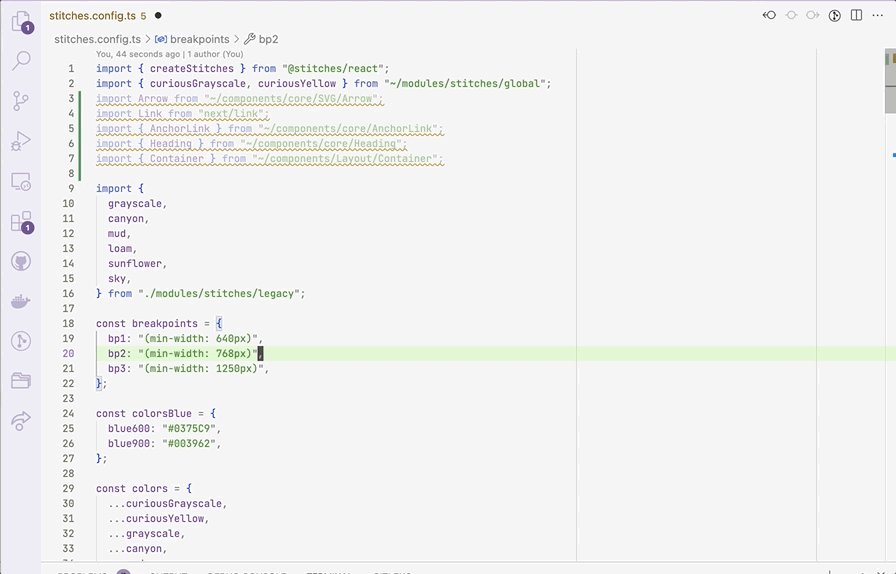
When working on JavaScript projects, I often find I'll remove a bunch of code but have left over imports.
InVS Code, there's a command palette option for Organize Imports that will sort your imports and remove any unused imports.
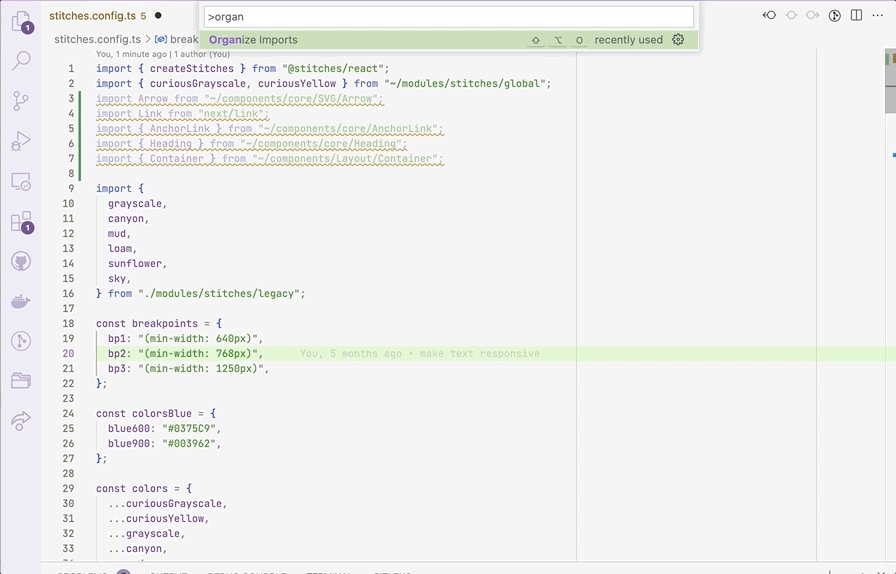
To access it, open your Command Palette and run Organize Imports.
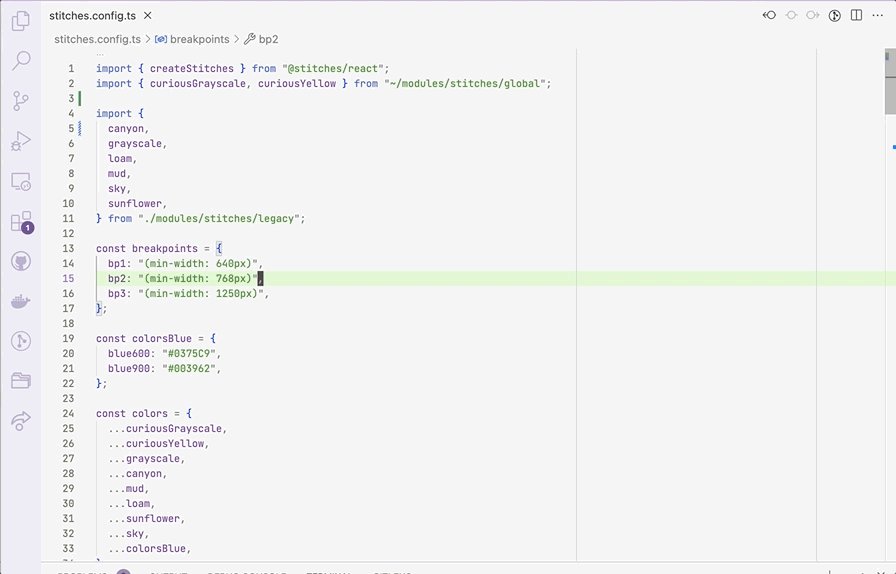
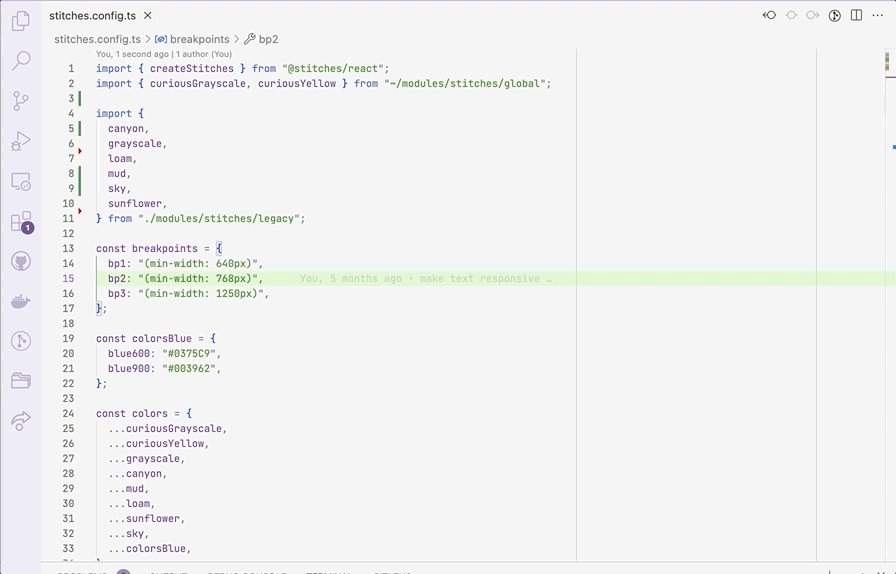
See it in action:

Automatically Organize Imports
If you feel confident you won't be creating a lot of work for yourself adding imports back, you can also setup yourVS Code configuration to automatically Organize Imports on save.
- Open your settings (Preferences: Open Default Settings (JSON) in the Command Palette)
- If you don't have
"editor.codeActionsOnSave"already, add the snippet below - If you do have it, add
"source:organizeImports"to"editor.codeActionsOnSave"
"editor.codeActionsOnSave": {
"source.organizeImports": "always"
},
First Cohort
No Coding Experience Required
Build Your Website with AI—No Code Required
Learn to create and deploy professional websites using ChatGPT and Claude. Go from complete beginner to confident website builder.
